Với thực tế rằng ngày nay con người đang sống và làm việc trong thời đại mà các thiết bị di động đang dần chi phối mọi hoạt động của con người thì Google đã cho ra đời thuật toán Mobile-First Indexing để nhằm tối ưu các trang web trên các thiết bị di động. Ở bài bài viết hôm nay, EnMedia sẽ cùng với bạn đi khám phá chi tiết hơn về Mobile-First Indexing là gì và những lưu ý nào quan trọng về Mobile-First Indexing nhé.
Mobile-First Indexing là gì?
Theo như những gì Google đã đề cập đến thì họ phát biểu rằng “Mobile-First Indexing nghĩa là Google chủ yếu sử dụng phiên bản di động của nội dung để lập index và xếp hạng.” Con số thực tế nào năm 2019 rằng có đến 63% lượng tìm kiếm tại Mỹ là bắt đầu từ những thiết bị di động, điều này dẫn đến kết luận rằng việc ưu tiên phiên bản web cho các thiết bị di động là vô cùng cần thiết. Cũng từ đó mà thuật toán Mobile-First Indexing được ra đời.
Đối với những doanh nghiệp đang có responsive web thì thuật toán Mobile-First Indexing sẽ không có tác động lớn lên việc truyền tải nội dung bởi họ đang sở hữu cả hai phiên bản dành cho máy bàn và thiết bị di động với khối lượng nội dung được đồng nhất. Tuy nhiên, nếu một trang web được xây dựng bởi hai phiên bản khác nhau trên desktop và thiết bị di động thì doanh nghiệp nên tiến hành kiểm tra và xem xét về khối lượng nội dung trên hai phiên bản này.
Mặt khác đối với những doanh nghiệp không thực hiện thiết lập các trang web thân thiện trên thiết bị di động thì khả năng cao sẽ chịu những ảnh hưởng tiêu cực lên các vấn đề xếp hạng trên cả thiết bị di động và máy bàn. Một website thân thiện với thiết bị di động sẽ có nhiều lợi thế hơn trong việc nâng cao thứ hạng và gia tăng khả năng hiển thị tự nhiên.

Tham khảo thêm Google Index là gì? Phương pháp giúp Google Index bài viết nhanh hơn
Làm thế nào để thích nghi với Mobile-First Indexing?
Như đã đề cập thì nếu website của bạn có thiết kế đáp ứng linh hoạt trên đa thiết bị (responsive design) thì có thể không cần thực hiện thay đổi quá nhiều vì nó có thể sẽ không mang lại những tác động tiêu cực. Thế nhưng, dù vậy để trang web hiển thị tốt thì bạn cũng cần phải lưu ý và đảm bảo ưu tiên cho tốc độ trang, thời gian load trang, các yếu tố về hình ảnh hoặc yếu tố động trên mobile để nâng cao trải nghiệm cho người dùng trên trên các thiết bị di động.
Nếu bạn đang sở hữu một website riêng dành cho các thiết bị di động thì bạn nên kiểm tra những yếu tố dưới đây để có thể đảm bảo tốt nhất về trải nghiệm của người dùng:
- Nội dung đảm bảo chất lượng và mang lại giá trị cao. Nội dung súc tích có kèm theo hình ảnh, văn bản hoặc video,…. Đảm bảo các định dạng trên phiên bản mobile có thể quét được và được lập chỉ mục.
- Ưu tiên sử dụng các thông tin có dữ liệu cấu trúc đồng nhất trên đa phiên bản. URL hiển thị dữ liệu cấu trúc trên moblie nên là phiên bản di động của địa chỉ URL đó.
- Các dữ liệu meta cũng cần có sự tương đương về tiêu đề và đoạn mô tả meta description trên cả hai phiên bản của tất cả các trang.
- Nếu bạn đang sử dụng thẻ hreflang với mục đích quốc tế hoá thì phần khai báo thẻ này cho địa chỉ mobile URL nên trỏ đến phiên bản di động của quốc gia hoặc ngôn ngữ tương ứng, tương tự các địa chỉ URL trên desktop cũng nên trỏ đến các phiên bản desktop.
- Đối với các dữ liệu dành cho mạng xã hội thì các thẻ như opengraph hoặc thẻ twitter,… cũng nên được bao gồm trong cả hai phiên bản.
- Đối với sơ đồ trang XML sitemap thì bạn hãy đảm bảo rằng bất kỳ đường link nào trong sitemap đều có thể truy cập được từ phiên bản mobile hay desktop.
- Bổ sung thêm xác minh cho phiên bản mobile với Google Search Console.
- Để tích hợp được app indexing thì trước tiên bạn cần xác minh website trong Search Console. Nếu cơ chế đã được thiết lập cho bản desktop thì bạn hãy xác minh thêm rằng cơ chế đã kết nối với bản mobile hay chưa. Với cơ chế này thì những người dùng đã cài đặt ứng dụng của bạn có thể mở liên kết một cách trực tiếp từ Google search trên mobile để được đưa đến nội dung cụ thể trong ứng dụng.
- Khả năng xử lý máy chủ cũng là yếu tố quan trọng, hãy luôn đảm bảo rằng máy chủ của bạn có thể xử lý được những trường hợp crawl rate tăng lên.
- Nếu bạn đã cài đặt thẻ swithboard cho mobile thì không cần thực hiện thêm bất kỳ thay đổi nào.

Khám phá thêm File robots.txt là gì? Hướng dẫn 3 cách tạo file robots.txt trên WordPress
9 lưu ý về Mobile-First Indexing
Các SEOer cần phải hiểu được những điều cốt lõi về Mobile-First Indexing để lên những phương án tối ưu cho website hoạt động trên các thiết bị di động một cách dễ dàng. Dưới đây sẽ là 9 điều mà EnMedia cho rằng bạn cần phải lưu ý về Mobile-First Indexing.
Kiểm tra xem website có được Mobile-First Indexing
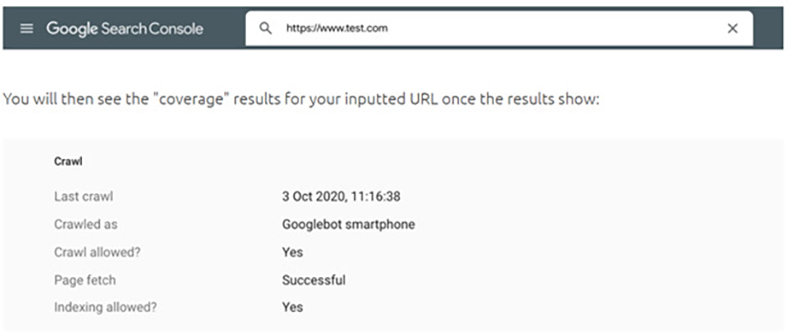
Để kiểm tra xem website của bạn đã được chuyển sang Mobile-First Indexing hay chưa thì bạn có thể tải lên Search Console và bắt đầu chạy kiểm tra URL cho một trang trong website bằng cách nhập URL vào hộp văn bản. Sau đó khi bạn nhìn thấy kết quả “trạng thái lập chỉ mục” cho URL mà bạn nhập vào. Nếu nhìn thấy crawl đã ở dưới dạng “Googlebot Smartphone” thì đã xác minh trang web bạn đã được cài đặt Mobile-First Indexing.


Xem ngay 10 Cách tăng tốc độ website đơn giản và hiệu quả nhất
Tốc độ trang vô cùng quan trọng
Tốc độ trang luôn là yếu tố quan trọng trong SEO bởi không một ai muốn tiếp tục ở lại trên một trang web load vô cùng chậm, và nó đã trở thành một trong những tiêu chí để đạt thứ hạng vô cùng quan trọng. Hãy nhớ rằng những tối ưu hoá về tốc độ trang là dành cho người dùng chứ không phải chỉ thoả mãn yêu cầu của công cụ tìm kiếm, bởi khi trải nghiệm người dùng tốt thì thời gian giữ chân cùng tỷ lệ chuyển đổi cũng sẽ có những thay đổi tích cực.
Không thể bỏ tuỳ chọn Mobile-First Indexing
Hãy bắt đầu lên mục tiêu về mobile-first khi thiết kế và phát triển trang web bao gồm về việc lên nội dung cũng như cân nhắc về cách mà trang web hiển thị trên mobile trước khi chuyển sang Mobile-First Indexing. Bởi vì sau khi đã chuyển sang phiên bản này thì không thể thực hiện bỏ tuỳ chọn và quay lại phiên bản trước đó được.
Chỉ có một chỉ mục
Nhiều người vẫn hay cho rằng Mobile-First Indexing sẽ có hai chỉ mục cho desktop và mobile nhưng trên thực tế thì chỉ có một chỉ mục mà thôi. Mobile-First Indexing liên quan tới Googlebot crawl và index website chứ không phải chủ mục của trang web mà Google có. Nếu trang web có sự tương đồng nội dung trên thiết bị di động và cả desktop thì sẽ không dễ dàng nhận ra việc chuyển sang Mobile-First Indexing.
Kiểm tra tính thân thiện với thiết bị di động của trang web
Để kiểm tra tính thân thiện với thiết bị di động của một trang web bạn có thể thông qua các công cụ kiểm tra tính thân thiện với di đọng của Google. Chỉ bằng việc nhập URL của trang web và xác định các vấn đề hiện có về khả năng sử dụng trên thiết bị di động là bạn đã có thể tiến hành kiểm tra rồi.
Trang web của bạn nên mang đến cùng một trải nghiệm giữa thiết bị di động và desktop
Google đưa ra lời khuyên dành cho các trang web rằng họ nên đồng nhất những trải nghiệm trên cả thiết bị di động và desktop. Trong đó những cân nhắc quan trọng cần có sự nhất quán giữa các phiên bản có thể kể đến như:
- Dữ liệu cấu trúc
- Siêu dữ liệu
- Thẻ meta robots
- Vị trí quảng cáo
- Hình ảnh, video,…
Các phương pháp tốt nhất dành cho mobile-first
Các thuật toán cốt lõi của Google thì luôn được giấu kín, thế nhưng công cụ tìm kiếm sẽ thường đưa ra những lời khuyên để các quản trị viên web hiểu hơn về Mobile-First Indexing. Google cũng đưa ra những phương pháp mà bạn nên tìm hiểu để có thể áp dụng Mobile-First Indexing tốt nhất:
- Đảm bảo về việc Googlebot có thể tiếp cận và thu thập nội dung
- Đảm bảo sự đồng nhất về nội dung ở cả hai phiên bản
- Kiểm tra cấu trúc dữ liệu
- Kiểm tra các nội dung trực quan
- Vị trí quảng cáo
- Khắc phục các sự cố liên quan đến Mobile-First
- Đặt siêu dữ liệu tương tự nhau ở các phiên bản
Mobile-First Indexing không phải là tính khả dụng trên thiết bị di động
Bạn cần hiểu rõ rằng Mobile-First Indexing và tính khả dụng trên di động là hai khái niệm và hai vấn đề khác nhau. Vì thế, trường hợp 1 trang web đang gặp vấn đề về tính khả dụng thì vẫn có thể chuyển sang Mobile-First Indexing được.
Xử lý website riêng biệt dành cho thiết bị di động và desktop
Hãy cân nhắc đến việc xử lý Mobile-First Indexing hiệu quả và năng suất bằng việc có hai trang riêng biệt cho thiết bị di động và desktop. Để đảm bảo rằng bạn thực hiện những xử lý mà không mắc lỗi thì bạn cũng nên cân nhắc qua những lưu ý sau:
- Hãy đảm bảo rằng bạn ứng dụng đúng các yếu tố canonical và alternate giữa các phiên bản.
- Đảm bảo về tệp robots.txt ở hai phiên bản không chặn các thành phần quan trọng của một trang web khỏi quá trình thu thập thông tin.
- Kiểm tra hreflang để chắc chắn rằng URL trên desktop tham chiếu tới máy tính bàn và tương tự với URL trên mobile.
- Thực hiện cài đặt và xác nhận Google Search Console cho hai phiên bản.

Dịch vụ hấp dẫn không thể bỏ lỡ: Dịch vụ SEO tại Đà Nẵng
EnMedia hy vọng rằng thông qua những chia sẻ đầy chi tiết về Mobile-First Indexing ở trên thì bạn đã phần nào tích luỹ cho bản thân được những kiến thức bổ ích. Hãy tham gia ngay khoá học SEO tại Đà Nẵng để có thêm cơ hội được tiếp cận với những kiến thức chuyên sâu hơn về chuyên ngành nhé. Cuối cùng, đừng quên tiếp tục theo dõi chúng mình để cập nhật những kiến thức bổ ích và thông tin thú vị nhé.