Bootstrap là gì là thuật ngữ đang được rất nhiều bạn designer quan tâm, bởi Bootstrap là một framework phổ biến được sử dụng rộng rãi trong quá trình thiết kế website. Vậy cụ thể Bootstrap là gì? Các tính năng và cách cài đặt của Bootstrap như thế nào? Cùng EnMedia đi tìm câu trả lời ngay trong bài viết dưới đây nhé!
Bootstrap là gì?
Bootstrap là một Framework có 3 thành phần cơ bản bao gồm: JavaScript, HTML và CSS. Framework này dùng để phát triển trang web chuẩn theo Responsive. Sử dụng Bootstrap giúp cho việc thiết kế web trở nên đơn giản và kiệm được nhiều thời gian hơn.

Bootstrap là một bộ sưu tập bao gồm các mã nguồn mở và công cụ giúp bạn có thể tạo thành một website đầy đủ các thành phần hoàn toàn miễn phí.
Bootstrap được quy định sẵn các thuộc tính về màu sắc, các chiều dài, chiều rộng của những vùng của website,….Từ đó, các designer có thể sáng tạo ra các website theo mong muốn một cách dễ dàng và tiết kiệm được thời gian nhưng vẫn đảm bảo được tính thẩm mỹ.
Xem thêm: Maket là gì? Các tiêu chí để đánh giá một maket thu hút, TẠI ĐÂY
Lịch sử hình thành của Bootstrap là gì?
Sau khi đã tìm hiểu Bootstrap là gì, tiếp theo hãy cùng đi vào lịch sử hình thành của Framework này. Bootstrap là Framework được nghiên cứu, phát triển bởi Mark Otto và Jacob Thornton, 2 kỹ sư tại Twitter.
Bootstrap được ra mắt vào ngày 19/8/2011 trên mạng xã hội GitHub. Thời điểm đầu, Bootstrap được thiết kế như một mã nguồn mở với tên gọi là Twitter Blueprint.

Vào ngày 31/1/2012, các nhà sáng lập tiếp tục phát hành phiên bản thứ 2 của Bootstrap. Tại phiên bản số 2 được được bổ sung thêm 12 cột, giúp người dùng có thể dễ dàng thiết kế và tùy chỉnh với nhiều kích thước màn hình khác nhau.
Ngày 19/8/2013, bắt đầu ra đời phiên bản thứ 3 của Bootstrap. Tại phiên bản này đã có giao diện dành cho điện thoại thông minh. Nhờ vào sự thay đổi này đã giúp cho Bootstrap tạo ra sự đột phá và đứng thứ đầu trên Bảng xếp hạng của các dự án của GitHub.
Tháng 10/2014, các nhà phát triển đã tiếp tục nâng cấp lên phiên bản thứ 4 của Bootstrap. Cho đến tháng 8/2015, Bootstrap 4 đã giới thiệu phiên bản Alpha đầu tiên.
Hiện nay, Bootstrap đang ở phiên bản 5, sau gần 10 năm phát triển framework này vẫn nổi tiếng nhất trong lĩnh vực thiết kế website với lượng người dùng và tìm hiểu Bootstrap lớn. Nhờ đó framework luôn được rất nhiều developer tin dùng và đánh giá cao.
Các file chính của Bootstrap
Bootstrap có 3 File chính giúp quản lý các chức năng của Website và giao diện của người dùng bao gồm: Bootstrap.CSS, Bootstrap.JS và Glyphicons.
Bootstrap.CSS
Bootstrap.CSS là một Framework CSS có chức năng quản lý, sắp xếp bố cục của các trang web một cách hợp lý. Nhiệm vụ chính của Bootstrap.CSS là quản lý cấu trúc và nội dung còn CSS sẽ xử lý bố cục của Website. Do đó, hai cấu trúc này cần phải tồn tại cùng nhau nhằm thực hiện được hành động cụ thể.

Bootstrap.JS
Bootstrap.JS là phần cốt lõi có chứa các File JavaScript và chịu trách nhiệm cho việc tương tác của trang web. Thông thường, nhiều nhà phát triển sẽ sử dụng jQuery để tiết kiệm thời gian viết cú pháp JavaScript. Đây là thư viện JavaScript mã nguồn mở với đa nền tảng giúp bạn có thể thêm nhiều chức năng vào trang web của mình.

Một số chức năng jQuery có thể sẽ thực hiện:
- Giúp tạo ra các tiện ích thông qua bộ sưu tập Plugin JavaScript.
- Thực hiện những yêu cầu của Ajax như các loại trừ dữ liệu đến từ một vị trí khác.
- Thêm các tính năng động cho nội dung trên các trang web của bạn.
- jQuery sẽ tạo ra hình động tùy chỉnh qua các thuộc tính của CSS.Mặc dù Bootstrap có các thuộc tính Element HTML và CSS hoạt động tốt, nhưng vẫn cần có jQuery để tạo thiết kế Responsive, bởi khi thiếu đi phần này bạn chỉ có thể dùng được các phần tĩnh của CSS mà thôi.
Glyphicons
Trong giao diện của trang web, Icons là phần không thể thiếu. Thông thường, Icons sẽ được liên kết với các dữ liệu nhất định và những hành động trong giao diện người dùng.
Bootstrap sử dụng Glyphicons để đáp ứng các nhu cầu trên, nó đã được mở khóa bộ Halflings Glyphicons giúp bạn có thể sử dụng hoàn toàn miễn phí. Ở phiên bản miễn phí, mặc dù chỉ có giao diện chuẩn nhưng nó vẫn phù hợp với những chức năng thiết yếu.
Đừng bỏ lỡ: Influencer là gì? Tiêu chí để đánh giá và phân tích Influencer
Các tính năng của Bootstrap là gì
Bootstrap được thiết kế theo dạng module được tích hợp dễ dàng từ các mã nguồn mở như: WordPress, Joomla, Magento, Bootstrap,…mang đến nhiều tính năng hấp dẫn bao gồm:
- Cho phép bạn có thể tùy chỉnh framework trên website trước khi tải xuống.
- Cho phép truy cập vào thư viện dùng để tạo ra giao diện website như: typography, font, table, grid,…
- Được tích hợp Glyphicons giúp giảm thiểu việc sử dụng các hình ảnh biểu tượng, từ đó tăng tốc độ tải của trang.
- Bootstrap được tích hợp cùng với JQuery.

Lý do nên sử dụng Bootstrap?
Trong quá trình tìm hiểu thuật ngữ Bootstrap là gì, nhiều bạn thường thắc mắc có nên dùng Bootstrap hay không? Câu trả lời cho câu hỏi này là có, bởi một số lý do đã được chúng tôi tổng hợp dưới đây.
Bootstrap giúp dễ dàng thao tác
Bootstrap có cơ chế hoạt động mở nhờ các mã nguồn HTML, CSS và Javascript. Điều này sẽ giúp cho người dùng dễ dàng thao tác và thực hiện nếu đã có kiến thức cơ bản về 3 loại mã nguồn này. Thông qua vài thao tác, các nhà phát triển website đã có thể dễ dàng chỉnh sửa và thay đổi theo mong muốn.

Tùy chỉnh một cách dễ dàng
Qua khái niệm Bootstrap là gì, có thể thấy nó được tạo từ các mã nguồn mở, cho phép người dùng dễ dàng tùy chỉnh các thuộc tính và phần tử trên website. Ngoài ra, do không phải tải mã nguồn mở về máy nên việc sử dụng Bootstrap sẽ giúp bạn tiết kiệm được rất nhiều dung lượng lưu trữ.
Có chất lượng sản phẩm đầu ra tốt
Bootstrap là framework được tạo ra từ các lập trình viên giỏi hàng đầu trên thế giới. Ngoài ra, công cụ này còn được thử nghiệm trên nhiều thiết bị và nhiều trường hợp trước khi chính thức đưa vào sử dụng. Nhờ đó, bạn hoàn toàn có thể yên tâm về các sản phẩm được tạo ra từ Bootstrap.
Độ tương thích cao
Trong quá trình tìm hiểu về lịch sử Bootstrap là gì, có thể thấy các phiên bản Bootstrap luôn được nâng cấp thường xuyên để tương thích trên mọi nền tảng và trình duyệt. Điều này đã mang đến cho người dùng những trải nghiệm tốt.

Tool là gì? Vai trò của Tool trong lĩnh vực công nghệ, chi tiết: https://enmedia.vn/tool-la-gi/
Cách cài đặt Bootstrap nhanh chóng
Bạn có thể thực hiện tải Bootstrap trực tiếp từ trang cung cấp Bootstrap hoặc thông qua CDN Bootstrap, cụ thể cách cài đặt như sau:
Cách tải trang Bootstrap
Để tải Bootstrap, bạn hãy vào trang chủ https://getbootstrap.com/. Sau khi tải về thành công, bạn sẽ nhận được cấu trúc bao gồm hai thư mục đó là JS và CSS. Lúc này bạn hãy giải nén chúng và cài đặt vào web hosting thông qua giao thức FTP. Để biết cách sử dụng giao thức FTP để trao đổi dữ liệu giữa máy cá nhân và web hosting bạn hãy vào các bài viết về “FTP là gì?”.
Thông qua các bước đơn giản trên, bạn đã có thể sử dụng Bootstrap để thực hiện việc thiết kế của mình ngay lập tức. Đây là phiên bản được biên dịch sẵn, nên quá trình tải về và nhúng Bootstrap vào website sẽ diễn ra vô cùng nhanh chóng.
Ví dụ như dưới đây:

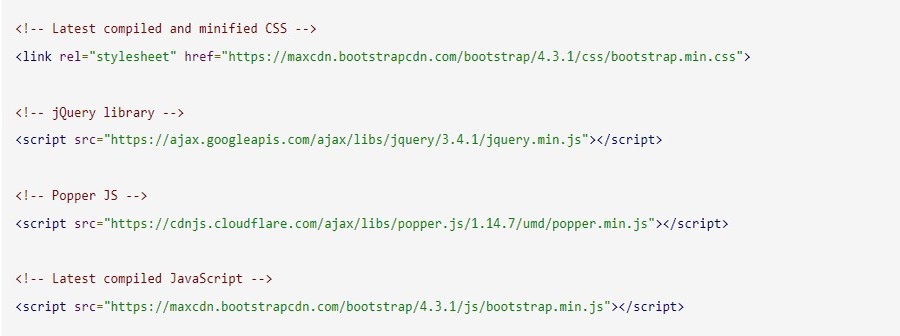
Thông qua CDN Bootstrap
Nếu không muốn tải và lưu trữ Bootstrap trên thiết bị, bạn có thể nhúng Bootstrap thông qua CDN. Đây là cách được đa số lập trình viên sử dụng nhúng Bootstrap để tiết kiệm băng thông và tích hợp JavaScript, CSS, thư viện jQuery sẽ mang đến nhiều tính năng cho website và giúp nâng cao trải nghiệm của người dùng hơn.

Phiên bản Bootstrap 4 có gì mới?
Phiên bản Bootstrap 4 có một số đặc điểm mới như sau:
- Dung lượng File Bootstrap.min.CSS được giảm từ 121KB còn 88KB.
- Có thể sử dụng SASS thay thế cho LESS, giúp bạn sử dụng nhiều khả năng tùy biến cùng một lúc.
- Đa phần các nhà làm web sẽ thường gặp hiển thị lỗi trên IE8. Do đó ở phiên bản Bootstrap 4 đã đổi từ đơn vị px sang đơn vị EM hoặc REM. Đây là cách sẽ giúp cho các thành phần trên website có thể đổi kích thước tương ứng nhưng vẫn đảm vảo không làm ảnh hưởng đến cấu trúc.
- Bổ sung thêm các Class mới.
- Hỗ trợ Flexbox, giúp các nhà phát triển web có thể sắp xếp được các phần tử trên website một cách linh hoạt.

Hướng dẫn cách sử dụng Bootstrap 4 cơ bản
Để sử dụng Bootstrap 4 cơ bản hiệu quả, bạn có thể tham khảo một số cách sau đây.
Bổ sung thêm thẻ HTML5
Để sử dụng Bootstrap 4 bạn cần đảm bảo có và cần bổ sung thêm thẻ HTML 5 doctype tại đầu trang cùng với thuộc tính lang.

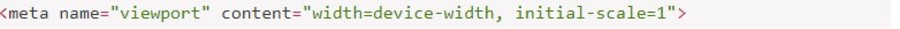
Bootstrap 4 mobile-first
Mobile-first là phần cốt lõi của Bootstrap 4, để đảm bảo hiển thị đúng và responsive website linh hoạt trên các trình duyệt, bạn cần thêm thẻ <meta> vào bên trong <head>:

Tham khảo: Khóa học SEO tại Đà Nẵng
Phiên bản Bootstrap 5 mới nhất hiện nay
Dưới đây là tổng hợp những đặc điểm của phiên bản Bootstrap 5 mới nhất hiện nay mà bạn có thể khảo.
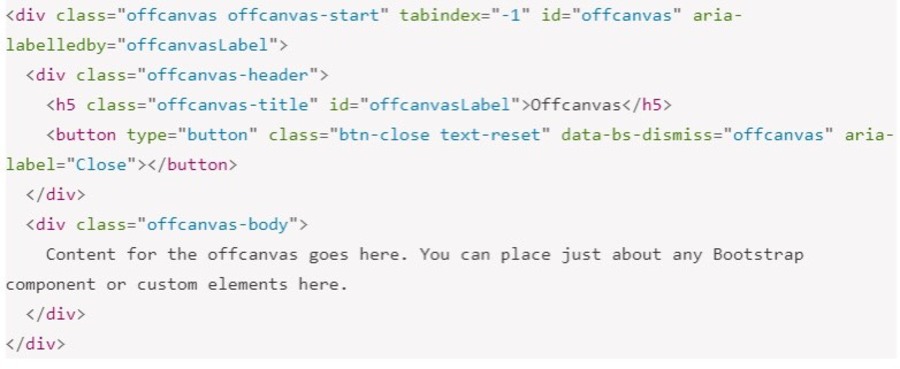
Có thành phần Offcanvas mới
Hiện nay Bootstrap 5 đã được bổ sung thành phần offcanvas đi kèm với backdrop, vị trí định cấu hình và nội dung scroll. Offcanvas có thể được đặt trên cùng bên phải hoặc ở dưới cùng bên trái của khung hình. Định dạng của cấu hình các tùy chọn bằng thuộc tính dữ liệu hoặc có thể thông qua API JavaScript.

Update form
Tại phiên bản Bootstrap 5 đã được update hợp nhất tất cả các form thành một phần để tạo thêm điểm nhấn. Thông qua Bootstrap 5 bạn có thể tùy chỉnh form như: Check, switches, radio, files,…Ngoài ra, bạn có thể check những tính năng mới được update trên Bootstrap 5.

Triển khai tiện ích API mới
Bootstrap 5 đã được triển khai thêm tiện ích API hoàn toàn mới nhằm mở rộng các tiện ích mặc định của Bootstrap, giúp cho bạn dễ dàng tạo và tùy chọn các tiện ích nhờ hỗ trợ name class và hỗ trợ tạo các class: hover.
Các tiện ích mới khác của Bootstrap 5
Bootstrap 5 có thêm nhiều tiện ích mới vào thư viện như:
- Thêm các tiện ích như: Right, top, left, bottom với giá trị 0, 50% hoặc 100%.
- Thêm tùy chọn .d-grid và gap để bố trí grid-layout một cách dễ dàng.
- .fs được thêm vào cho font-size.
- Thay đổi tên font-weight thành .fw.
- Thêm overflow-scroll và .overflow-visible.

Phiên bản Bootstrap 5 có nhiều thay đổi, có nhiều tính năng, tiện ích hơn và được update phù hợp với người sử dụng. Giúp cho việc sử dụng Bootstrap của bạn được hiệu quả cao hơn. Bên cạnh một số thay đổi mới trong bootstrap 5 trên còn rất nhiều thay đổi khác.
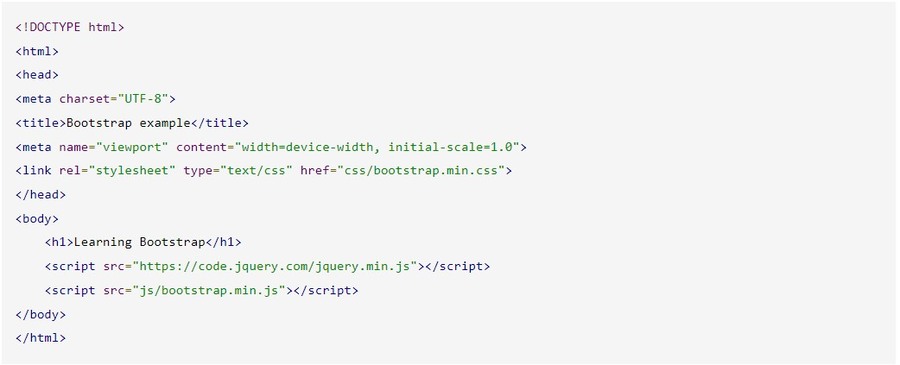
Hướng dẫn cách nhúng Bootstrap vào HTML
Dưới đây là cách nhúng Bootstrap vào HTML từ liên kết của Bootstrap và bằng cách tự Host một cách nhanh chóng và hiệu quả nhất.
Cách nhúng từ liên kết của Bootstrap
Phần mềm này sẽ hỗ trợ đường link nhúng Bootstrap trực tiếp lên website của bạn. Tuy nhiên nó sẽ bị hạn chế do việc tải liên kết từ bên ngoài sẽ làm tốc website bị chậm lại.
Bạn có thể tham khảo ví dụ sau:
<!DOCTYPE html>
<html lang=”vi”>
<head>
<meta charset=”utf-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
<title>Chào mừng bạn đến với dịch vụ SEO Enmedia</title>
<link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css”/>
</head>
<body>
<h1>Chào mừng bạn đến với dịch vụ SEO Enmedia</h1>
</body>
</html>
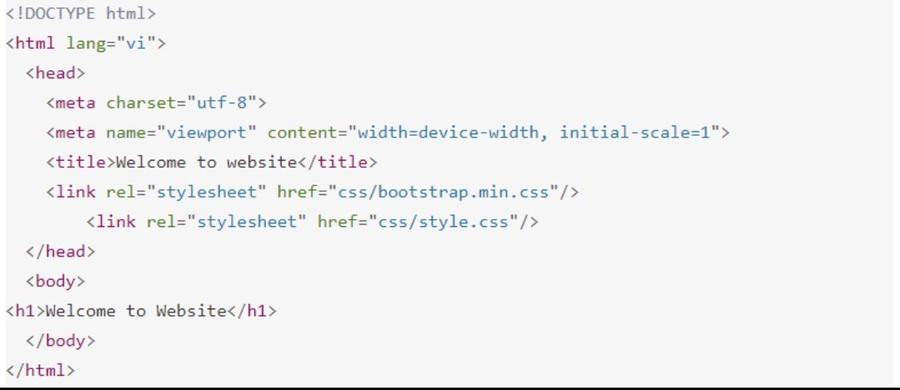
Tự Host để nhúng Bootstrap vào HTML
Tự Host để nhúng Bootstrap vào HTML là cách giúp tối ưu hoạt động và tốc độ tải trang hơn. Để thực hiện bạn hãy mở folder Index.html và bố trí lại cấu trúc như sau:

Xem thêm: Dịch vụ SEO Đà Nẵng uy tín và chất lượng
Lời kết
Trên đây là các thông tin về Bootstrap là gì, các tính năng và cách cài đặt Bootstrap cùng với nhiều kiến thức có liên quan khác. Hy vọng qua bài viết, bạn đã hiểu về công cụ Bootstrap để áp dụng vào việc thiết kế website của mình một cách hiệu quả nhất. Trong quá trình thực hiện nếu có gì vướng mắc, hãy liên hệ ngay với EnMedia để được hỗ trợ tư vấn tốt nhất!