Flatsome được biết đến là một Theme WordPress được sử dụng để xây dựng website bán hàng, giới thiệu chuyên nghiệp. Vậy nên, trong bài viết hôm nay EnMedia sẽ hướng dẫn cài đặt theme Flatsome WordPress chi tiết và hiệu quả, mời các bạn cùng tham khảo.
Theme Flatsome là gì?
Flatsome là một Theme WordPress lớn hiện đang được bán chạy số 1 trong lĩnh vực website thương mại. Đây là Theme hoàn hảo giúp bạn tạo nên trang website bán hàng, giới thiệu, tạp chí, blog,… Flatsome có chứa tất cả công cụ hỗ trợ tạo nên các trang web hiệu quả, từ đó mang đến trải nghiệm tốt cho người dùng.

Đừng bỏ lỡ: Hướng dẫn 5 cách tải video về máy tính nhanh chóng, hiệu quả
Hướng dẫn cài đặt theme flatsome
Để có thể thực hiện hướng dẫn cài đặt theme flatsome, bạn cần mua mã key tại ThemeForest với mức giá khoảng 59 USD. Sau đó, bạn tiến hành thực hiện theo các bước chi tiết và đơn giản dưới đây.
Đăng nhập vào trang quản trị
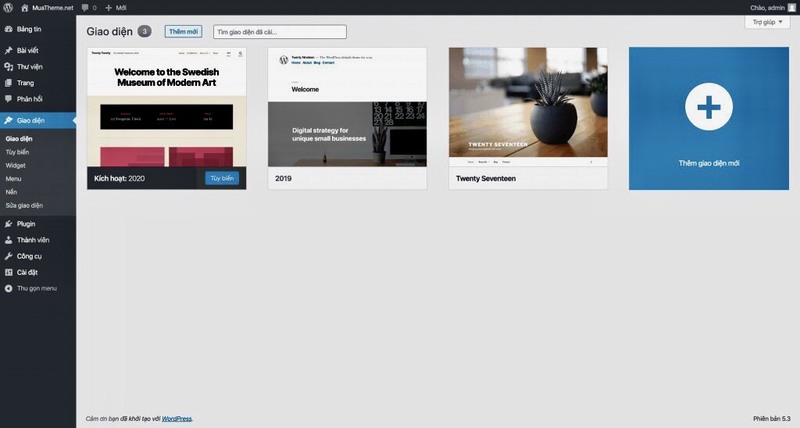
Đầu tiên, bạn cần đăng nhập vào trang quản trị và nhìn vào menu dọc phía bên trái màn hình rồi bấm vào menu: Giao diện. Tiếp theo, bạn sẽ được chuyển đến trang danh sách những giao diện đã được cài đặt có sẵn trên hosting của bạn.

Trên đây chính là 3 theme mặc định có sẵn sau khi đã cài đặt wordpress. Bạn cũng có thể xóa 3 theme này sau khi cài đặt thành công nếu không cần dùng đến và việc xóa bỏ này cũng giúp hosting có thêm nhiều dung lượng hơn.
Thêm Theme Flatsome mới
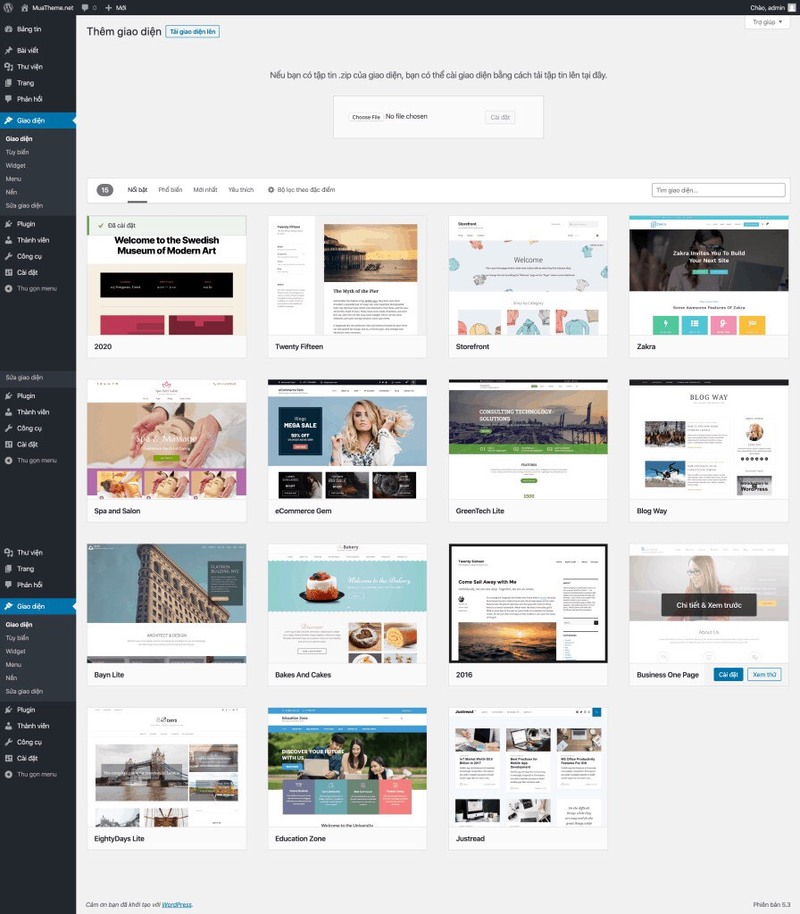
Bước tiếp theo trong hướng dẫn cài đặt Theme Flatsome đó là cài đặt, để thực hiện bạn bấm vào nút (button) Thêm mới, bạn sẽ thấy danh sách các theme wordpress được chia sẻ từ cộng đồng wordpress khắp thế giới.
Trường hợp muốn trải nghiệm, bạn nhấn vào nút Xem thử để có thể xem trước giao diện như thế nào rồi bấm nút Cài đặt khi muốn sử dụng theme đó. Tiếp đến, chọn vào Tải giao diện lên, bạn sẽ thấy giao diện như hình này.

Sau khi đã tải Theme Flatsome về máy, bạn tiến hành giải nén file .zip là bạn đã có 1 folder tên flatsome-main, có chứa nhiều folder và file khác bên trong, nhưng bạn chỉ cần quan tâm đến file tên flatsome-3.10.0.zip. Lưu ý: Tốt nhất bạn nên sử dụng file .zip với dung lượng lớn nhất và không nên dùng file flatsome-child.zip.
Xem thêm: Gợi ý một số cách lấy link Zalo đơn giản và nhanh chóng, TẠI ĐÂY
Kích hoạt Theme Flatsome
Bạn có thể kích hoạt Theme Flatsome bằng cách nhấn vào Choose File và tìm đến file flatsome-3.10.0.zip rồi nhấn vào Cài đặt, cần đợi trong 3 giây và không nên tắt trình duyệt. Đến khi Theme Flatsome được tải lên, cài đặt thành công bạn sẽ nhận thông báo sau.

WordPress hiện vẫn đang dùng theme mặc định lúc ban đầu, nên muốn chọn Flatsome làm theme mặc định bạn nhấn vào Kích hoạt và bạn nhận sẽ có được giao diện sau.

Cấu hình, khởi tạo dữ liệu ban đầu
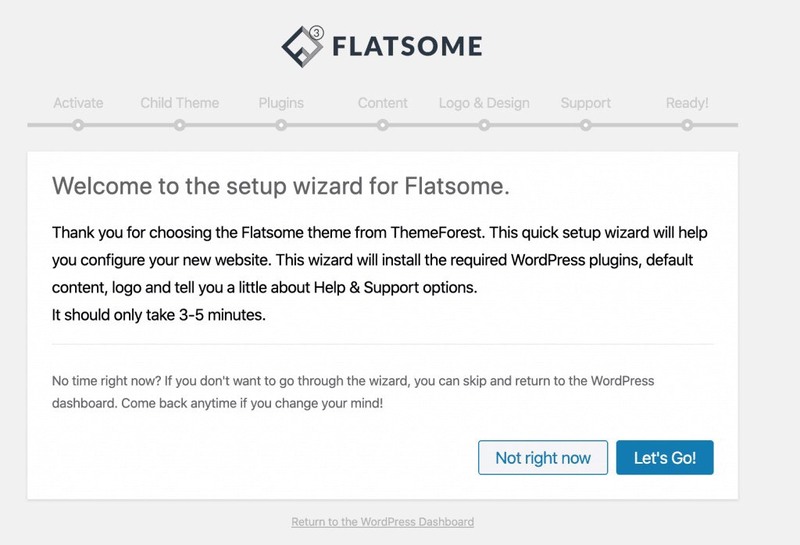
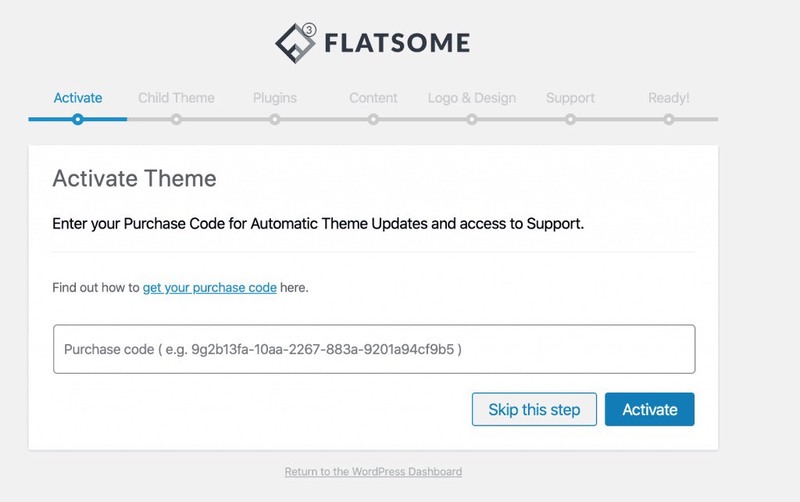
Tiếp đến bạn thực bước hướng dẫn cài đặt Theme Flatsome tiếp theo đó là cấu hình và khởi tạo dữ liệu ban đầu. Đầu tiên, bạn Bấm Let’s Go, ngay trang Active Theme nếu như có key flatsome bản quyền rồi, bạn nhập vào và bấm Active Theme để tiến hành kích hoạt. Trường hợp chưa có key bản quyền, bạn bấm vào Skip this step để bỏ qua việc nhập key flatsome bản quyền này.

Lưu ý: Trường hợp không kích hoạt bản quyền của Theme Flatsome bạn vẫn có thể sử dụng theme như bình thường và không bị giới hạn tính năng nào cả. Đối với việc kích hoạt Theme Flatsome mục đích là bạn tự động cập nhật theme flatsome lên một phiên bản mới nhất.
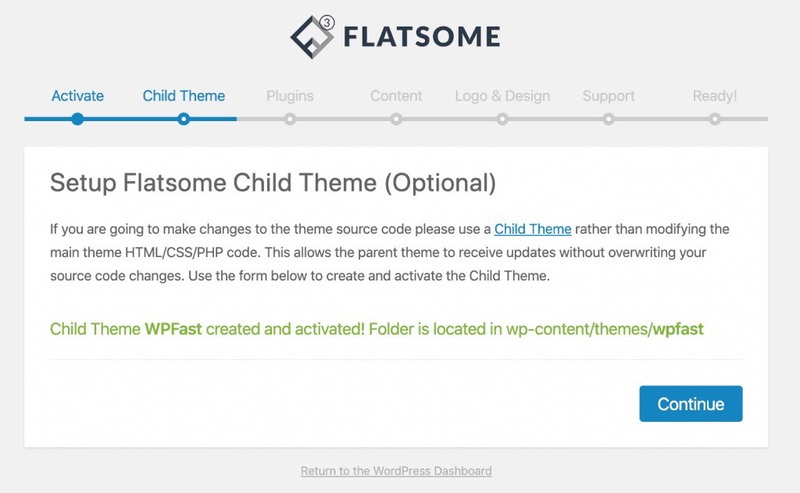
Để tiếp tục cấu hình Theme Flatsome bạn bấm Continue, trong thao tác này bạn cần chú ý đến ô Child Theme Title và nhập tên phù hợp với dự án/ tên miền bạn đang phát triển.
Sau khi nhập tên Theme xong bạn chọn Create and Use Child Theme để hệ thống có thể tự khởi tạo child theme, đến khi hoàn tất bạn sẽ nhận được thông báo.

Đừng bỏ lỡ: Tham khảo cách lấy lại Fanpage bị vô hiệu hóa đơn giản
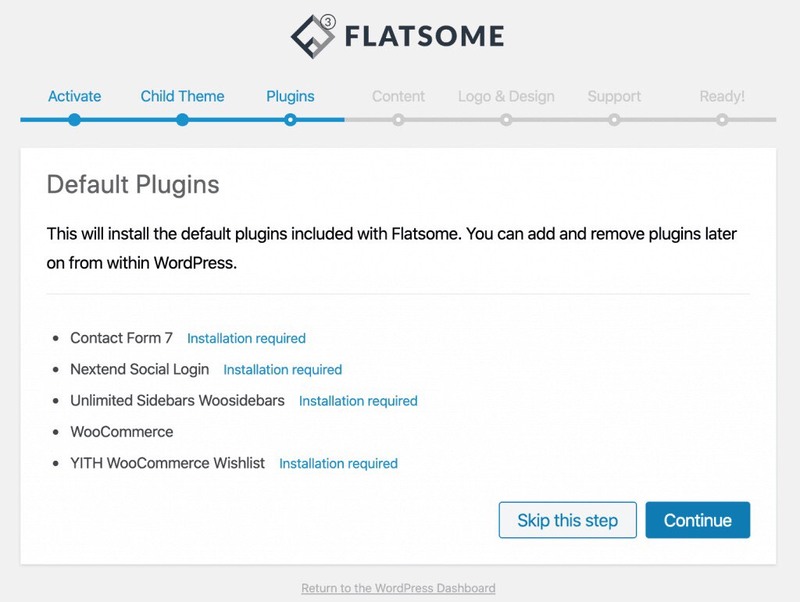
Chọn vào Continue để tiếp tục quá trình hoàn tất khởi tạo Theme Flatsome. Trong bước Plugins này, Flatsome sẽ hỏi bạn có muốn cài các plugins bên dưới không. Tốt nhất bạn đừng nên vội cài plugins, bởi việc cài các plugins này rất hay xảy ra lỗi nên bạn cần cài lại wordpress và flatsome lại từ đầu nên bạn hãy bấm Skip this step để bỏ qua.

Trong bước Logo & Design nếu như bạn đã có sẵn file LOGO hãy up lên thông qua cách chọn Upload New Logo, nếu như chưa có file logo hãy bỏ qua. Sau đó, bấm Agree and Continue để tiếp tục các thao tác trong hướng dẫn cài đặt Theme Flatsome.
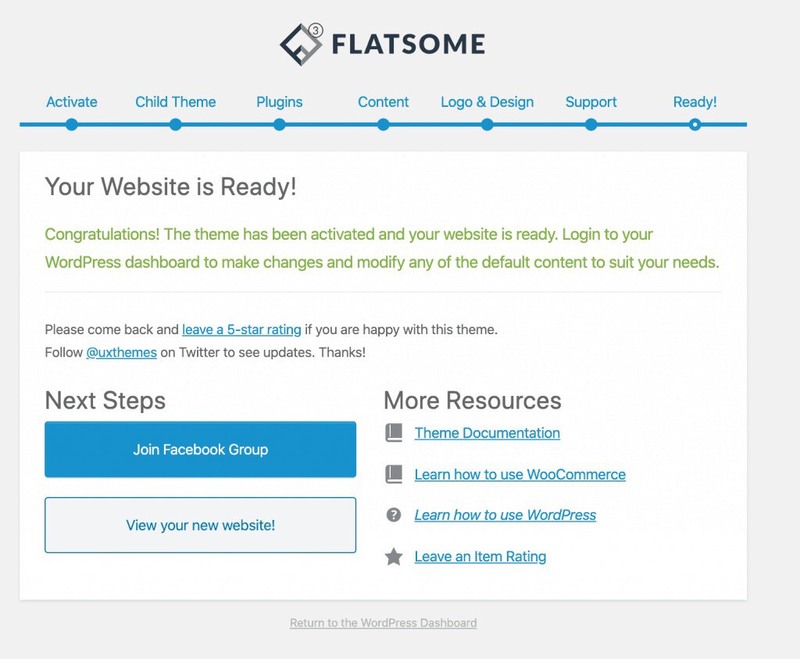
Hoàn tất quá trình cài đặt
Bước cuối cùng, bạn chỉ cần xác nhận rằng đã cài đặt và kích hoạt thành công theme Flatsome rồi. Trường hợp quá trình cài đặt gặp điều gì rắc rối vì vấn đề nào đó bạn có thể nhờ đến sự hỗ trợ của EnWeb.

Tham khảo: Dịch vụ SEO website uy tín tại Đà Nẵng
Lợi ích của việc sử dụng Theme Flatsome mang lại
Theme Flatsome sở hữu được nhiều ưu điểm vượt trội nên giúp mang lại nhiều tính năng hỗ trợ trong việc thiết kế Website, chỉ thông qua các bước hướng dẫn cài đặt Theme Flatsome đơn giản trên là bạn có thể dễ dàng tận dụng những lợi ích sau:
Tính năng đa dạng
Nhờ chức năng Drag & Drop Header builder và Live Theme Option Panel trong Theme flatsome bạn có thể thỏa sức sáng tạo và biến các ý tưởng website của mình mang đậm dấu ấn riêng. Ngoài ra, bạn còn có thể dễ dàng tùy chỉnh các mục Menu, Button, Search Icon, Cart,…

Thể hiện được cá tính
Thông qua Theme Flatsome bạn có thể thoải mái biến những ý tưởng của mình thành hiện thực nhờ thư viện UxBuilder, element khổng lồ. Bên cạnh đó, Flatsome còn sở hữu kho element phong phú nên sẽ tùy ý sáng tạo website phù hợp với mọi lĩnh vực.

Tốc độ tối ưu vượt trội
Trong Theme Flatsome có những dòng code khá đơn giản đã được tối ưu hoá cũng như có tốc độ truy cập nhanh nhất trên thị trường theme.
Gợi ý: Đào tạo SEO tại Đà Nẵng chất lượng
Vậy là qua bài viết chúng tôi đã hướng dẫn cài đặt Theme Flatsome chi tiết, vô cùng đơn giản và hiệu quả cùng với một số thông tin liên quan khác. Mong rằng qua bài viết bạn sẽ có thêm cho mình những kiến thức hữu ích trong việc thiết kế website trên nền tảng WordPress. Trong quá trình thực hiện nếu có điều gì thắc mắc, hãy liên hệ ngay với EnMedia để được tư vấn tận tình nhé!